简体中文
HBuilderX 3.5.0版本,uni-app 运行到 web 平台,可通过 HBuilder自带的调试面板进行调试。
vue文件、uvue文件、nvue文件、uts文件、ts文件、js文件,断点只能打在js等script代码中,请勿在vue文件template、style节点添加断点。注意事项:
/localhost:3000/src/pages/index/index.vue。Debug调试视图,点击继续即可。
项目管理器,选中任意 uni-app项目,运行到Chrome。控制台右上角,点击debug图标(红色虫子),即可打开调试。如下图:

uni-app web调试,依赖debug插件,弹窗提示安装依赖插件,请务必点击安装,否则无法进行调试。
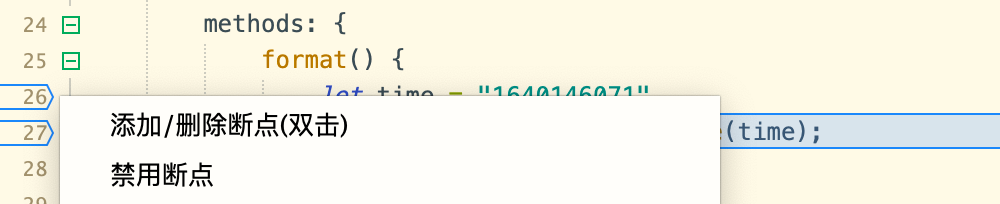
打开要调试的文件,在js或ts代码行号上,鼠标右击或双击添加断点。

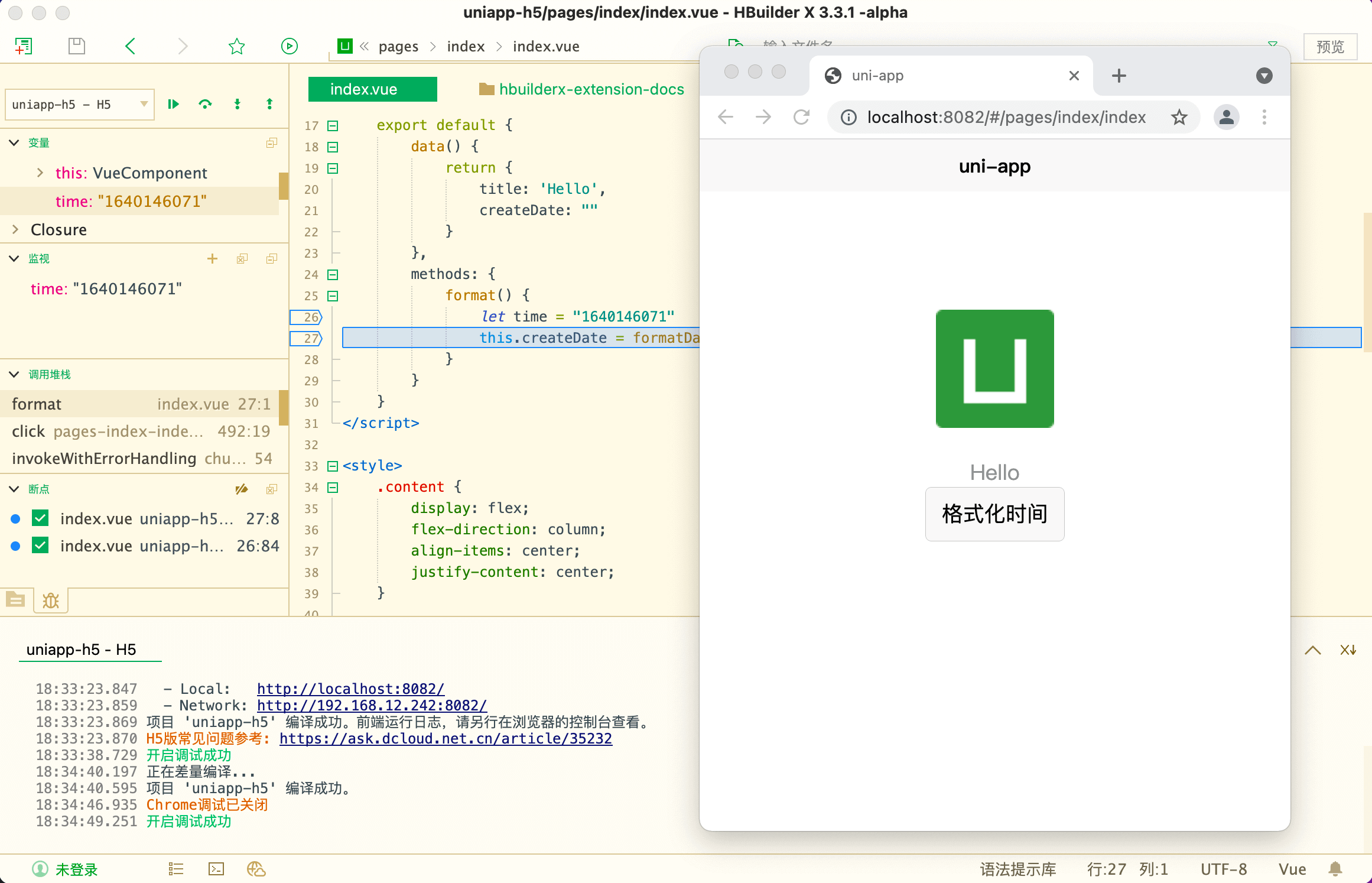
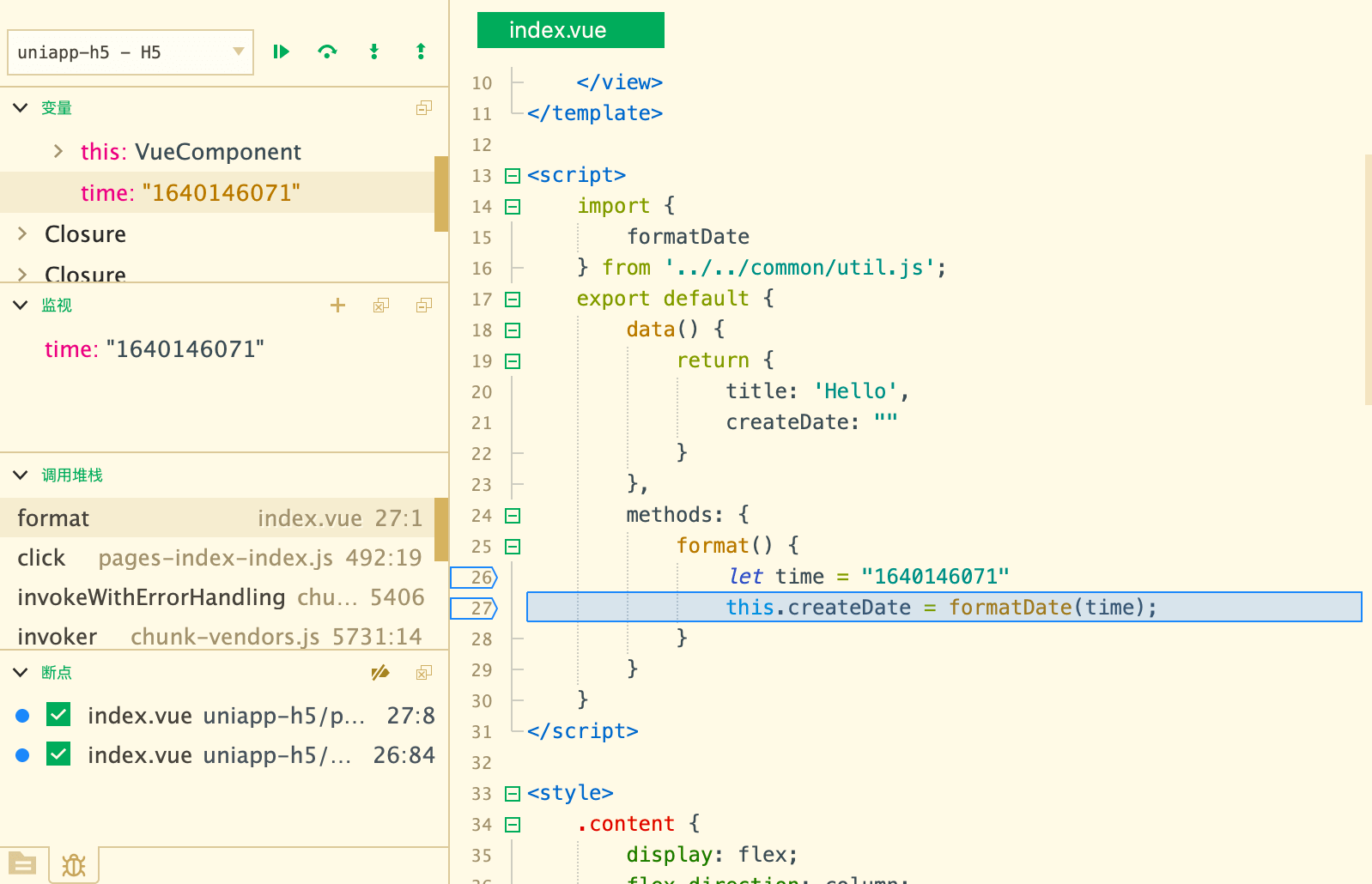
开启调试后,即可在HBuilderX左侧视图,看到调试视图,具体如下:
调试视图分为5部分:
复制值、复制表达式、添加到监视)添加/编辑/删除表达式,以及复制值)删除/启用/禁用断点)

F8F10F11Shift+F11继续(F8):点击后,运行直到下一个断点。

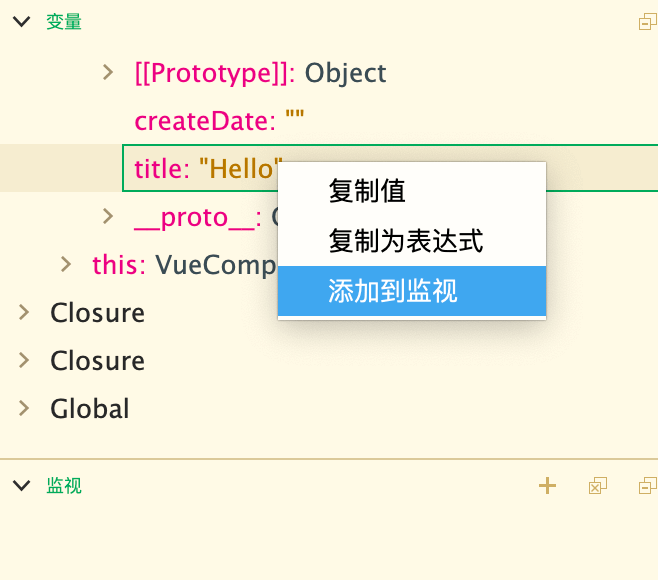
在【变量窗口】,选中变量,右键菜单,即可将变量添加到监视窗口。

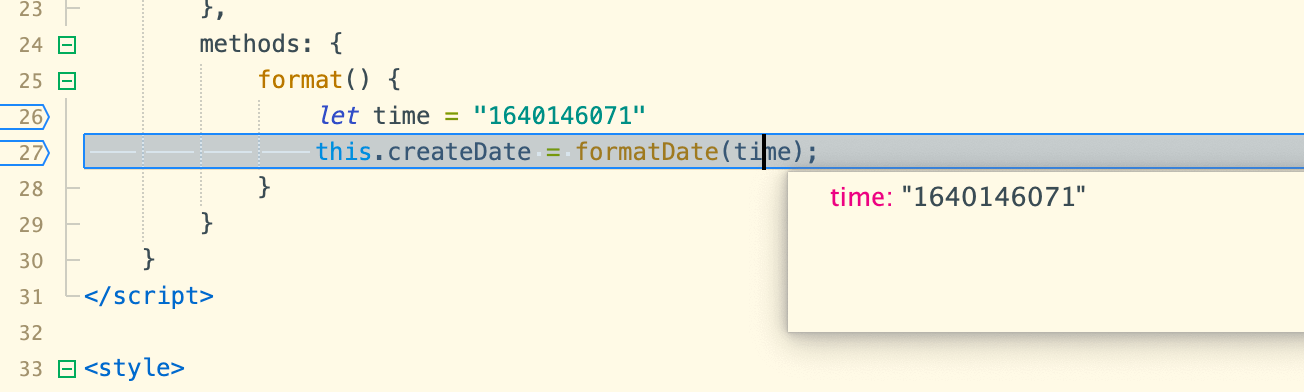
断点调试过程中,将鼠标悬停在要查看的变量上,即可打开悬停窗口。